As a web designer, it is very important to test your pages in different browsers to make sure all your readers get to see the right contents. If they see otherwise, then bye bye traffic, they’ll click the “x” button in a flash!
Of all the major browsers, everyone knows that IE is the blacksheep of them all. Not only does it render incorrectly in some of its older versions, but it runs so effing slow compared to my buddies Chrome and Firefox. Unfortunately, a lot of people still use it and we need to cater to everyone that uses all sorts of browsers.
I’ve been trying to look for a way so I can test and see how my page looks like with older IE versions. I tried Browsershots, and I even tried installing Microsoft Virtual PC in XP mode, but that’s just a waste of time. I was still searching and searching until finally I found Adobe BrowserLab! Why haven’t I found this before?! Geez!
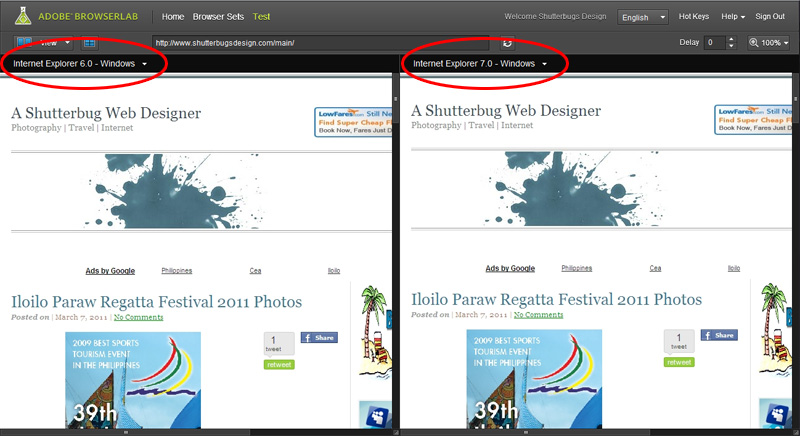
Lucky for me, they have a promotion until April 30, 2011. I get to receive one-year of complimentary access to all CS Live services. Yay! So basically Adobe BrowserLab takes a screenshot of your entire page and allows you to see it in multiple views. They have this Onion Skin view wherein two or more of the browser’s screenshots are overlayed. The sample below is the 2-Up view of IE6 and IE7.
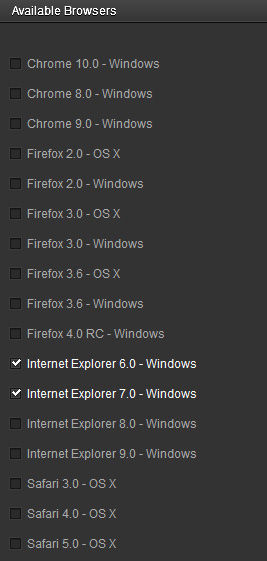
Currently, these are the browsers they support:

For more info just visit Adobe BrowserLab and grab the opportunity to sign-up before the end of April. Well I hope this helps you check your web pages from different browsers especially with the dreaded IE!!
Goodluck! =)